Building a design team
Successfully integrating design into a scrum framework
I joined Liberty Mutual in 2017 with a unique opportunity: build a product design team to support the company’s digital efforts. I was hired as Director of Product Design for the Digital Discovery portfolio. This group was responsible for the public-facing websites for Liberty Mutual and Safeco. Under my direction, my team would be responsible for all UX activities including visual design, content strategy, information architecture, copywriting, and general UX design.
Why this matters
Personal insurance is an extremely competitive industry with many big name players in the space. With such competition dictating prices, Liberty Mutual believes that user experience would be the biggest differentiator available to them. Product design, user experience, and design thinking are the skills that would be critical for delivering on this opportunity, and none of these skills were established internally. Liberty Mutual would need to build out a product design team to hone these skills and bring them to bear on the company’s digital footprint.
Assembling the team
My portfolio consisted of 5 agile squads when I joined (it would grow to 11 squads). Within the group were two contract UX designers and a single content strategist. There was no sense of UX process, which makes sense since there was no design leadership within the portfolio to help shape it.
I initially had budget to hire 5 immediate FTEs. I would need to find individuals with varying skill sets to overlap and maximize our capabilities. But hiring rapidly has risk, especially for a team that isn’t established. I was focused on culture and ensuring good habits were developed. My first hire was more senior, someone who had previously worked on a mature design team and knew the behaviors that lead to success. This was someone who would model design professionalism to others. I filled in my team with a mix of experience levels and backgrounds, always mindful of how each personality fit into the whole of the team.
I was successful in assembling the right individuals to start this new team. It’s also worth noting that I’ve maintained 100% retention of full time employees over the past 3 years.
Ken worked to not only hire team members that compliment one another, but also create a real diversity in skills and backgrounds. The result was the most successful team I've ever been on - both by the numbers, and just in terms of pure work fulfillment.
- Jason B., UX Lead
Establishing Ceremonies
As a newly formed team, it was important to form good processes and ceremonies where none had existed. My UX team would be embedded within each agile squad, but if each member was alone, we would not be effective. At the same time, it’s important to be mindful of the added stress of “more meetings.”
Designers are more effective when they collaborate with other designers. Designers learn from each other, and are challenged by each other. At the same time, each agile squad works on different things and operates with different velocity. Finding the space for that collaboration while not disrupting an agile squad’s momentum can be tricky
Our UX team meeting cadence
Here are the standing meetings we established as a team:
UX Standup (once per week) - Monday morning the team gathers for announcements, updates, and for each team member to share what they anticipate working on in the coming week. Once we moved to UX Kanban, we would use this time to review the Kanban board and provide updates on stories in progress.
UX Workshop (once per week) - Dedicated time for the UX team to collaborate on a specific task. Since everyone supports a different agile squad, this allows us to leverage more designers to solve a challenge.
Design Gauntlet (3 times per week) - Standing design reviews of 15-30 minutes. Because of the pace that squads move and us not wanting UX to be a bottleneck, we opted for more frequent and shorter UX reviews. This helped us move faster.
Design Studio (once every other week) - This time was used to improve UX skill/craft. Team members could present on interesting themes or design trends. New tools for UX could be demonstrated.
Weekly Design Review (once per week) - Each week our designers shared work with the Principal Designer for the Liberty Design System who would review design work across all of the Liberty Mutual digital portfolios (this designer reported to me). This process was implemented to help bring about consistency as well as level up overall design execution for all of Liberty Mutual.
These meetings evolved over time into this state. Our goal was to be additive - does having a meeting help us grow as a team and be more effective? How did our meetings fit into the larger reality of squad/portfolio/department/company meetings that were also part of our work lives?
We experimented with formats to ensure we were being effective. For example, with our weekly stand up we ran it for a time as a written stand up - each member entered their update into a shared document, but we ultimately felt we were missing something from not coming together briefly. For our design reviews, we originally tried to do once a week for an hour, but finding a standing hour everyone could make was a challenge, and the frequency (once per week) caused delays for squads operating on a two week sprint cadence.
Better design process
Good design critique is critical to building an effective product design team. When I joined Liberty, I observed what had been the practice:
During morning standup, the designer on the squad would screen-share the design they were working on and ask what feedback people had. Developers would ask things and comment. Product owner, scrum master as well. The feedback was all over the place, and rarely helpful. And it usually extended the daily standup by 30 minutes.
Fixing design reviews was one of the first things I set about doing. First rule - no design reviews during standup. That is not the purpose of the meeting and it’s ill-suited to properly provide useful and actionable design feedback. Designers would have to set up their own design reviews with the squad (or get their feedback in our UX design reviews).
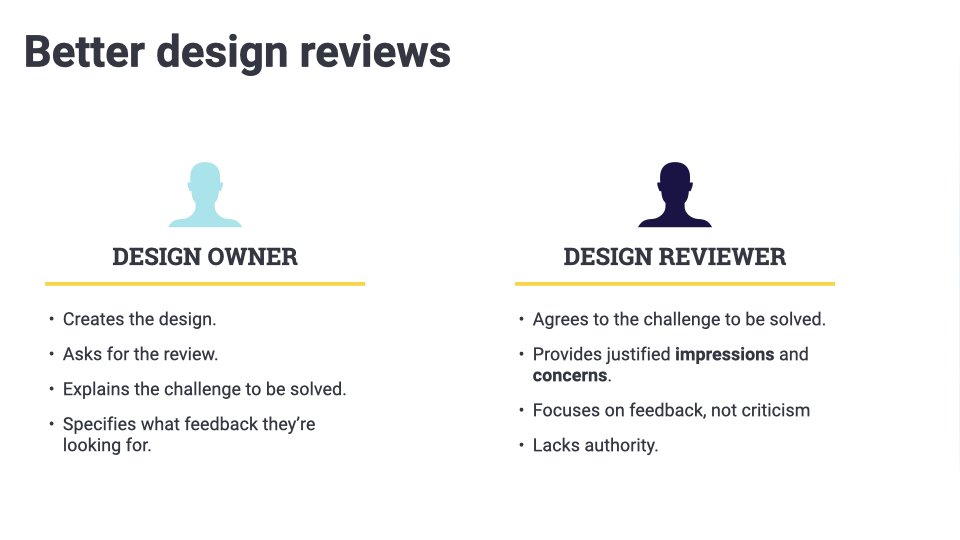
Another problem with the old method is the way the designer set up the review. They did not properly set the stage - what type of feedback they’re looking for, what problem they’re attempting to solve, what stage the design was at. Without proper context, it is impossible to give relevant, helpful feedback.
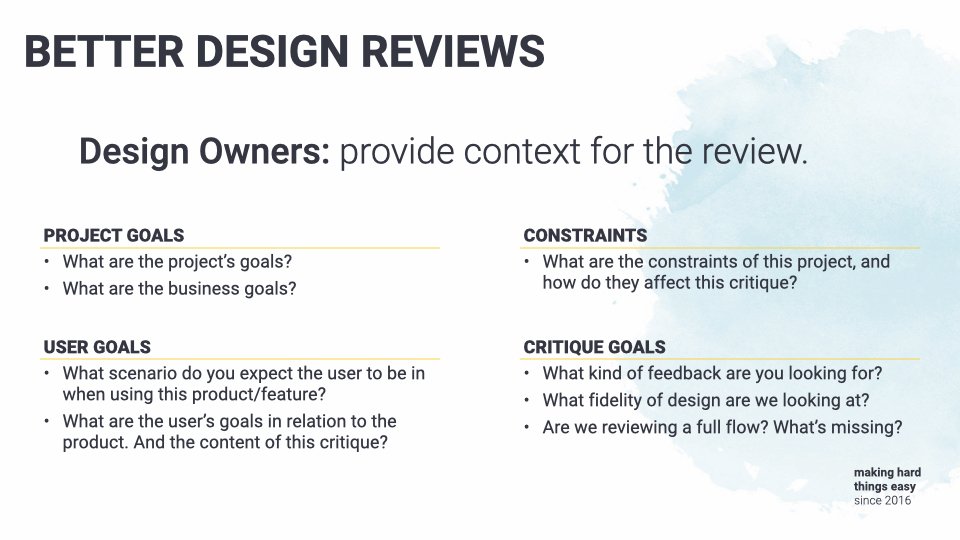
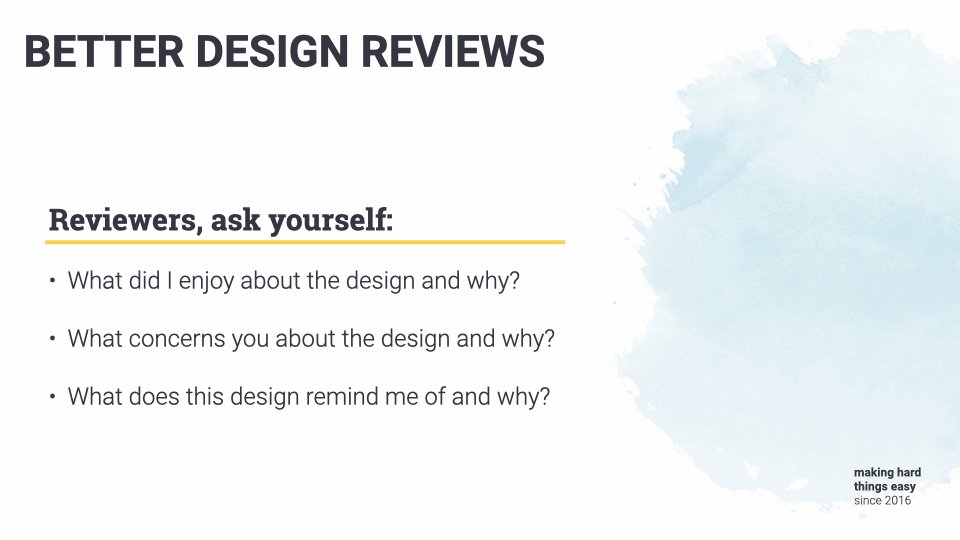
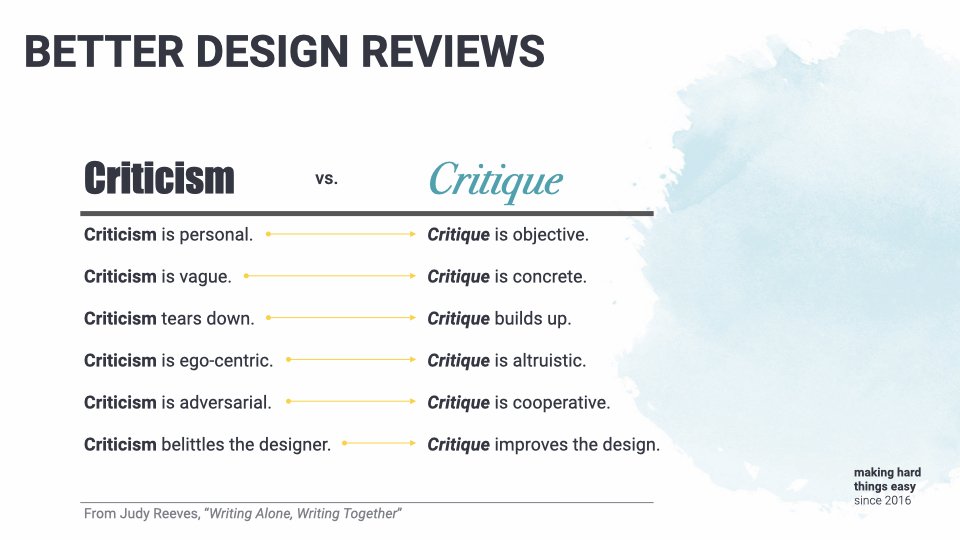
Effective design critiques adhere follow clear rules and can be repeated. I shared these rules and guidelines with my and eventually put together a presentation.
This understanding was immensely helpful as we formed our UX processes. I would insist that designers start each design review with important context:
What problem are you trying to solve for?
What level of fidelity are you at in the design?
What type of feedback are you looking for in this review?
Repetition helped ingrain these rules and as we practiced them, we got better at our design reviews. The team would eventually sit down and workshop our design review rules. The output was a charter for how we conduct reviews that we all agreed to and helped shape.
Design reviews are not for designers alone. Developers, product owners, stakeholders, all can participate, and we welcomed them into our reviews. They had to follow (and understand) the rules we had established, but different perspectives are useful in these reviews. I would share my “Better design reviews” presentation with agile squads to help them participate.
Bringing Design Thinking to Liberty
Building a product design team was the first step. Integrating them into the development process, and helping agile squads work smarter, was next, and equally important. If we were going to provide real value for Liberty, we would need to bring the larger org into our approach. Teams to that point were best at optimizing what was - tweaking and adding small features. But they did not take big swings, experiment with new experiences, or even how to measure or evaluate such ideas.
slides from my Digital Garage workshops
I spent over a year running the agile squads through “digital garages” - a sort of month long design sprint that taught teams the methodologies they needed to succeed. We would conduct customer interviews, create personas, develop problem and hypothesis statements, brainstorm, and build prototypes to test with users. These often helped squads realign on bigger initiatives and helped all members - developers, scrum masters, product owners, designers - work more closely together.
The result
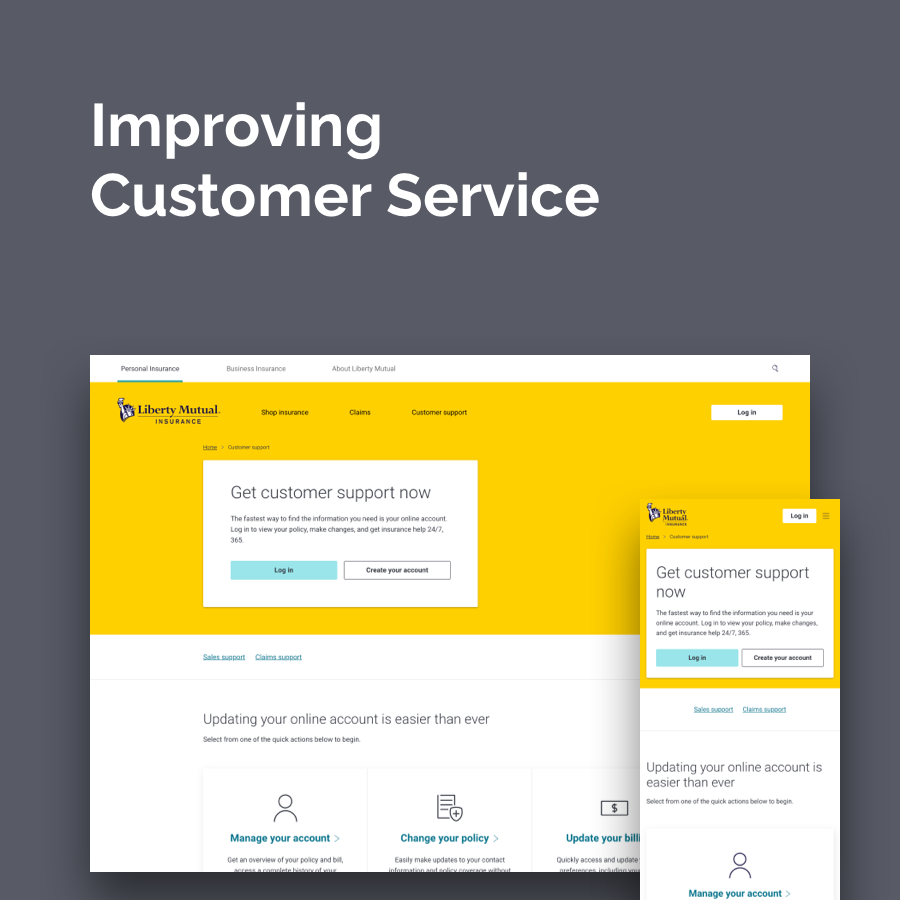
My team has been quite impactful at Liberty. We’ve successfully redesigned libertymutual.com and safeco.com. We’ve created millions of dollars in value for the company. We’ve successfully integrated our design process into Liberty’s agile development practice (check out my UX + Agile case study for more on this).
The home page in 2017 and 2020
But more than being successful, my team is happy and engaged. My team consistently rates highest among squads at Liberty as measured by eNPS (Liberty surveys monthly).
Snapshot of my team’s eNPS score for the year
[Ken] re-framed what a good manager is for me. He saw my strengths, and created opportunities for me to flourish. He also saw where I could improve, gave me fair and constructive feedback and created opportunities for me to refine my skills. He fully commits himself to understanding each individual on this his team, and giving them the guidance they need.
- Andrew S., UX Lead