They are poor representations of what UX designers do
They are poor representations of what UX designers do
After working on a logo design for Boston Made (read about it here), I decided to try my hand at designing a logo for myself. Here’s what I came up with:

In working on this, I was greatly influenced by the (relatively) new Google Ventures logo:

I love how the negative space and the shearing off of the “G” at the same angle as the “V” creates the illusion of the full letter appearing. I think it’s brilliant.
I wanted to create the same effect with my logo, but couldn’t quite figure it out (or if there’s a way to do it?). Nothing I put together worked. Hey, I’m not a visual designer.
Anyways, it was fun to experiment. What do you think? I’d love to get any feedback/impressions of my new logo. Feel free to comment.
And thanks!
An interesting conversation the other day, and one that made me think. A designer on our product team gave his notice and so we had a role to fill. I brought this up at our weekly project leadership meeting. We have a few weeks to fill the role, and I needed to get started on it.
A few facts about our project:
As we were leaving our meeting, one of the leads asked if we could talk about the role. I said, “sure” and we ducked into an empty conference room.
As we began, she pointed out to me the following:
The lead asked me that in filling the new role, “Could you try to replace him with a female designer?”
None of this had occurred to me. I hadn’t noticed that the team was now all male (with the exception of several leads). I was truly shocked when she made this point to me.
And I’m glad that she did.
For various reasons — practical ones — diversity of experience and backgrounds make for better-designed products. On this project, we work in scrum where designers, QA, developers all work together so that we get to a better solution more quickly. That is because multiple perspectives come to bear on the problem(s) at hand. The benefit of these diverse perspectives does not come just from skillsets, but from the individuals themselves. So startled by this realization, I agree that we should fill the role with a qualified woman.
And I’m disappointed that it appears we will not be doing so.
I brought this issue with me to staffing as we worked to identify a replacement. All agreed that this is a worthwhile point to consider. Yet we still landed on a designer who was male. To be clear, this replacement is quite talented and should do very well in the role. Additionally, there were no female candidates in the immediate designer pool who had the seniority and experience required for the role.
I want to state that I was part of the decision and agree with it in this case. I am not laying the decision at the feet of others while distancing myself.
I just don’t feel good about having made the right decision here.
I share all of this because I believe it’s an important and too subtle thing that is easily missed. I am grateful for being reminded of it by my fellow lead. It is something I will endeavor to keep in mind in future allocation discussions. And I hope too that by sharing, it may equally resonate with others who, well-intended, may not think about this at first pass.

This week I’m launching BOSTON MADE. It’s a side project born out of a Slack discussion. The idea behind it is to show our pride in making great things right here in Boston.
Boston Made is a rallying cry for Boston. It represents to the world that Boston is the place to build great companies, develop new technologies, create amazing work. Boston Made tells the world that this is where the future is being constructed.
If you’re an entrepreneur, a maker, a developer, a designer, an investor, a blogger in or around Boston, this is for you. You’re doing the hard work to make Boston ever better.
Just add the Boston Made badge to the footer of your website. You can download it here. There are 2 versions of the badge, in black (Boston Made — Positive) and white (Boston Made — Negative). Use whichever badge works best with your site.
It started as a discussion in the Tech in Boston Slack channel. People were talking about showing our pride for building companies from Boston. I thought it was a cool idea and would be fun to work on. I tested several iterations of the badge with the channel, getting great feedback and encouragement.
My hope is to contribute to the startup community here in Boston. I’d love to help promote, encourage, and connect great people and companies.
On the TiB podcast, Dave Gerhardt always ends with asking his guests what the Boston Startup community can do better. The answer is almost always “we need to promote ourselves more.” My hope is that Boston Made can help just a little with that.
Because it’s fun! Side projects are worthwhile and reward you for the effort. I’m not a visual designer. This was an opportunity to try my hand at a different skill. I enjoyed it, and learned a few things. I recommend you try a side project too!
Get your badge at BostonMade.org today!
Also check out the Boston Made Facebook page.

I’ve recently been thinking a bit about passwords. They really are an inferior method of securing our digital selves. Passwords cause a lot of hassle for users, and in fact, they’re counter-productive. That is to say — the stronger you make your password, the harder it is to use. You can even graph this:

The way to make your password stronger (less easily guessed) is to make it less comprehensible to humans (hackers are humans). But that’s also the problem (you’re a human too).
I’ve been designing ecommerce sites that require secure login for a number of years now and at some point in the project the topic of password security always comes up. Sometimes brands have an established guideline for password strength set by an internal security team. Sometimes we make up the rules in the course of the site design. What is always the case however is that we design two ways of logging into the site: The first is the password login flow (obviously). The second is the password recovery flow.
We take it as a fait accompli that users will forget their passwords at some point. So we design a backdoor into the site via password recovery. What we fail to recognize is that this is a legitimate method of entry into a site, and possibly simpler.
I’ve suggested this approach to clients before (Medium implemented this feature for their email login a year ago). Particularly for sites with infrequent logins, this approach seems viable. If it’s a site for which you can’t remember your password, you’re probably already using this method by default.
If we think of password recovery less about resetting a password and more as an authentication flow, we could craft a more secure experience that is also more user friendly.
There are certainly several challenges with this approach.
If everything routes through a user’s email, then obtaining access to that email give one access to everything. This is true… but it’s also true already. We already use our email to recover passwords so that vulnerability exists. It falls to Google and other to keep working on protecting our emails.
We’ve all waited for that reset password email to arrive. And wait, and wait, and let’s hit refresh again, and still not here… It would add time to the process of logging in.
Password recovery as login is one path to replacing passwords. It may not (and probably is not) the best solution. Google is looking into ways of replacing passwords and hope to ditch them completely by the end of 2016. Their approach is by utilizing a collection of lightweight security checks together. Each one by itself would not be secure, but combining several of them together provides greater strength than passwords offer.

Individually weak. Collectively strong.
Still for me, the most convenient login happens on my iPhone, when I use Touch ID. My fingerprint gets me into my phone, along with several other apps — no need to remember, or enter my password. No risk of entering my password incorrectly.
Passwords are not user-friendly and offer little in the way of security. Let’s all work to find a better approach.

I’m currently engaged in an app dev project where we’re using Scrum methodology to design and build. It’s going quite well. As we began the project, development brought up Atomic Design and wanted to add it to our process. I’ve read a lot of Brad Frost’s work on the subject and definitely see the wide ranging benefits of this approach. But from how I understood Atomic Design, it was a style-guide approach that’s employed once a style is defined to maintain consistency across digital platforms and screens.
Can Atomic Design be used as part of your design thinking from the start?

Credit: Brad Frost, Atomic Design
Atomic Design has kept the designers honest. As we’ve built out our components and styles, there’s been occasions where we’ve shifted a label for an input field from left-aligned to center aligned. The particular element was a bit different from other fields and it just felt “right.” But did it really have to be different? No, and we changed it back.
Because we are working in scrum, UX is rushing to stay ahead of dev as they think out the screens that are to come. They’re sketching furiously on whiteboards and then moving on to the next feature. As more of the Atomic Design style guide is fleshed out, our visual designer is able to translate a whiteboard sketch easily into fully designed comps (more on “comps below). There’s less cognitive load on the designer in terms of how to design the sketch. Tellingly, earlier in the project when less of the style guide was defined, the designer struggled a bit working from just a whiteboard sketch. More thought from his end and more detailed work from UX was needed. Now that our style guide is more complete, this extra effort is no longer needed.
There’s still some friction between the development side and the design side. We print out comps of the various pages and pin them to gator boards so we can review and react to them. Developers have occasionally remarked, “With Atomic Design we really should never be building out full page comps.” This misses the point.
The blunt fact is that the comps aren’t for developers. As designers, we’re thinking through the requirements and challenges and figuring out the best way to design a solution. This necessarily requires a holistic approach.
We take the comps and and drop them into UXPin and build lightweight prototypes that are used to conduct iterative testing with users. This has greatly informed our designs, resulting in us simplifying, enhancing, and pivoting. This could not be done with small components alone.
We also encountered confusion between development and design about what was intended by the various atoms/molecules/organisms. Both sides are to blame here, and it came out — constructively — in a Sprint retrospective. The result was additional conversation to set expectations and tweak process. This has helped immensely.
Atomic Design is a great framework for development AND design in the building of software. But it does need to be flexible to allow creative exploration and to allow the team (because it’s not just designers) to think about the whole product in context. Amazing design is greater than the sum of its individual parts.

NY Mag just published The Feed is Dying, which got me thinking: are they right?
Well, kind of. It occurs to me (and is pointed out in the post) that most everything on the interwebs is organized in reverse chronology (most recent content first, oldest at the bottom). Twitter, Facebook, Instagram, LinkedIn — most social media platforms are organized this way. There’s the straightforward logic — if people are constantly contributing content to the platform, organize it thusly. Otherwise, how else would you organize it?
It’s funny, Facebook does apply the reverse chronology news feed, although they do offer some curation. People I interact with get more prominence over others I don’t. It’s still in order, but it’s not static. This is most evident if you move from a browser view to your mobile app. Your two feeds aren’t necessarily identical.
I don’t actually mind this. Facebook is a passive browse for me. I’m killing time by scrolling through what my friends are up to. However, I get annoyed when Twitter attempts curation.

My mental model with Twitter is different. I look at Twitter as a much truer news feed — I want to know what’s going on right now when I look at it. My interest in what my friends are doing on Twitter is secondary. So when the “While you were away” feature is in use, I’ll see tweets from 22 minutes ago, 2 hours ago, etc. Imagine if news organizations presented their broadcasts in such a way — curated instead of what’s going on currently. It would present a slightly inaccurate view of the world (insert your Fox News joke here).
Back to the NY Mag post. Is the news feed as we know it dying? I think a better question might be, is there a better way to organize content?
People are starting to experiment is different ways with this. I think Slack is an interesting example in that people create various channels and follow the ones that are relevant to them. They can still see the other feeds, but this is an interesting attempt at self-curation (or maybe collective curation). Chatbots will upend the news feed dynamic because it switches us from a push model (the platform serves us the content) to a pull model (users request specific content).
Slack continues to resist the call to become more of a social media platform, preferring to focus on being the premier business communication platform (despite many, many people coopting this for personal use). And it’s true that each channel in Slack is its own reverse-chronology feed. But I do find it really interesting to think about other ways to organize the content we create and consume.
I’m very interested in seeing how this changes and evolves over the coming years.

Minimum Viable Product. So important. So confusing.
MVP means a specific thing. Very often people and companies, when saying they want to build an MVP mean something different. This is how Jeff Gothelf and Josh Seiden define MVP in their book, Lean UX:
“MVPs help test our assumptions – will this tactic achieve the desired outcome? – while minimizing the work we put into unproven ideas. The sooner we can find which features are worth investing in, the sooner we can focus our limited resources on the best solutions to our business problems.”
Think of MVP as a prototype – a tool to help us test and learn. But this is not what is usually meant when people speak of MVP. Confusion starts with the letter “P”.
THE MVP IS NOT YOUR PRODUCT.
The MVP may look a little like your product. It may replicate some of the functionality of your product. But it is not your product.
I kick off projects all the time with clients. We always talk about building an MVP. What they really mean is Release 1 of their product. They want to build something light-weight (or somewhat light-weight; but that’s another post). They have a lot of features planned out on a roadmap. They’ll push the more complicated and challenging ones to Release 2, or after their MVP/Release 1. But most, if not all, of those complicated features will be in a future release. We’ll start working on them as soon as the MVP/Release 1 goes live. Sometimes even before that.
And this is the problem.
An MVP is supposed to help us understand what users want. We are supposed to learn from it and adjust as we build our real product. It is not meant to be the foundation upon which all future releases will be built.

I love this slide explaining how Spotify thinks about product design (this is a popular slide that’s been shared a lot, though I confess that I don’t know if Spotify were the first to use it or not). The point being made is that your product should always deliver on the problem it is intended to solve. So if your product (in the case of the slide) is about transporting someone from point A to point B, ensure that each iteration of your product solves that. A skateboard, a scooter, a bicycle, a motorcycle, and a car all solve this problem. These are all products.
But none of them are MVPs. Which is why I was dismayed when I saw this version of that Spotify slide:

The Spotify slide is labeled addresses the statement: How to build products. This slide shifts that slightly to: how to build a Minimal Viable Product.
That is an important difference.
How did this company helping to “transport someone from point A to point B” figure out people would be comfortable enough to balance on a skateboard as they moved? How did they figure out users would be willing to pay for gasoline to go into their motorcycle when previously there was no additional cost to their product?
None of those releases are MVPs. They’re fully formed products. MVPs were likely used to get to that point, but none of these are MVPs.
MVP is a useful tool for testing one’s hypotheses. They’re meant to help us learn. But they are not products.
Build MVPs 😀. Don’t build MVPs 😠.
An update to my recent Starbucks post. I've been using mobile ordering for my morning coffee now for the past week. It's been a huge time saver for me. Where previously I would spend 10-15 minutes in the store, now I'm in and out in about 2-5 minutes. That is a great efficiency for me to find, considering I've been following the same routine for the past 3.5 years.
The only quibble I have is with the store selector aspect of the app. there are a number of Starbucks stores in Boston. And for me to time the order right (so it's ready for me, but hasn't been waiting for me too long), I'm usually nearer to several other stores than the one I'm heading too. Selecting the right store on the map could be better, as currently I'm pinching, zooming, and selecting several stores before I find the right one.
But otherwise, the mobile ordering feature is a hit. And as I argued in my original post, continuing to degrade the in-store experience as mobile customers get priority access over people waiting in line.


Wanted to share some interesting posts I found this week that relate to bots and conversational design.
The Complete Beginner’s Guide to Chatbots - Matt Schlicht put together a really good resource that discusses the lay of the chatbot land. Goes into detail about the growing opportunity for bots, why that is, and even into how you can build your own chatbot.
Matt has also started a Facebook group dedicated to bots. You can request an invite here.
Startup Shootaround: Making Sense of Voice Technology - The principals at NextView Ventures (Seed-stage venture capital firm based in Boston) transcribed their roundtable discussion about voice technology. Interestingly they address the societal shift wherein people are becoming increasingly comfortable with “talking” to their devices in public, a major hurdle to widespread bot adoption.
“Bot” is the wrong name..And why people who think they are silly are wrong. - Aaron Batalion, partner at Lightspeed Venture Partners, looks at how bots will allow startups to reach a billion users quickly via a commonly used platform such at Facebook Messenger. Key point he makes is that we’re in the (very) early stages of the bot revolution. As it matures we’ll start to see different and more nuanced user interfaces that go beyond simple chat.
How I turned my resume into a bot. (And how you can too!) - I enjoyed this quick post on how Esther, with no coding ability, was able to create a bot that responded via text or Facebook Messenger. Her bot is very rudimentary, but can be easily expanded from there. I will confess that I wasn’t able to complete her step-by-step guide. I think she may have left out a step or two. But you can interact with her bots so she was definitely on to something.
Compassionate UX - When we attempt to index heavily on “delight” things can go horribly wrong. This piece looks at how we as designers/builders sometimes are sometimes blind to what can go wrong, as we’re so focused on what we imagine will go right. It references some recent cringe-worthy screw-ups by big tech companies. The article is not specifically about conversational design (though it looks at the Microsoft Tay incident). Still, a lot of relevant points as we seek to design enjoyable interactive bots.
As a side note, for more on the topic of designing “compassionate experiences” vs. “delightful experiences”, check out "Dear Tech, You Suck at Delight.”
Why Messaging Bots Won’t Replace Apps - Worthwhile piece on the coming bot explosion. Addresses a question/concern I have that we’re being forced to play within one walled garden (Facebook) or another (WeChat). Allowing the services to be independent of closed platforms will be key.

Every day on my commute to work, I walk from Rowe’s Wharf where my ferry arrives up to the Downtown Crossing Orange Line T-stop. On the way, I stop at the Starbucks at 125 Summer St. This is every morning, without fail. I go to Starbucks regularly.
The experience has been getting worse of late, with longer lines and slower service. Yes, the management team has changed over in the past year, with newer people working the registers and making the drinks. Certainly this has contributed to the delays. But I think the problem can be found elsewhere.

I go to Starbucks a lot. Whenever I’m in one, I pay attention to process – how the team behind the counter works to handle the rush of customers. Do they capitalize on all of the possible efficiencies (can this drink be gotten by the person taking the order? Passed along to the barista?). The Starbucks on my commute appears to be getting less efficient. Things are out of whack. But the process hasn’t changed that much. However, what they’re trying to accommodate is a growing influx of mobile orders.
I’ve used mobile ordering several times. It does offer improvements to the experience. Your drink is waiting for you when you get there; no line, no hassle (assuming you’ve timed it right). But since the staff handling the mobile orders is the same that handles in-store orders, an impact is felt. And it’s a negative one.
Admittedly, this is only a problem at peak-traffic times. But it does hurt my morning routine. I wait longer in the store for my drink (and my drink is always a simple one – regular drip in the winter; iced in the summer).
No doubt Starbucks has looked extensively at the impact of mobile ordering on the in-store experience. And they may still be fine-tuning the experience of how drinks are handled. I think it’s interesting that they’ve introduced a new shopping process that disrupts the old established process.
I think tomorrow I’ll start using mobile-ordering on my mobile commute.

"Hello, computer."
Conversational Design has (almost) arrived. Voice commands as input device are everywhere. People use it to control their smartphone. Amazon Echo is a success. Speaking offers a speed-to-task completion that beats typing.
And right now it is easily undone by a toddler.

That’s my two-year-old daughter, Avery. She is a typical, boisterous and full-of-energy toddler. When I attempt to use voice commands – to draft a text message, search for a Doc McStuffins YouTube video through Apple TV, whatever – she invariably talks over me. Loudly. And then whatever device I’m using fails miserably.
Speech recognition software has gotten much better recently and so we’re starting to realize the benefits of speaking to our devices. We can all speak faster than we can type. This creates efficiency in how we long it takes us to complete a task. But for this to work, it requires a quiet space.

I’ve been thinking a lot lately about how it will look (er, I mean sound) when we are all talking to our devices. It will get quite loud. The workplace will need to change. We will need to have more privacy to work - to speak with and to our computers. This may, or may not be practical (workspace being a pricey expense). The open space floor plans of most offices will be rejiggered out of necessity to accommodate conversational interfaces.
Out of the office - commuting, traveling, at home, wherever - I see two continuing problems with interacting with our devices. The first is societal. We frown on people talking in public, whether it be on the train, in an elevator, or waiting in line. We consider it rude when the individual vocally intrudes on the group.

Working on this post while riding commuting to work. Yes, I get to ride a ferry every day.
The second continuing problem is technology. Our devices need to identify not just the words being spoken, but whom is speaking them. Until they can lock in on the user's voice to the exclusion of all other voices, the interface will continue to fail us. It needs to understand that I'm issuing commands and not be distracted by Avery practicing the Happy Birthday song.
That should be the goal. Getting devices to go from speech recognition to actual voice recognition. When that happens, maybe we'll have something.

Peter Thiel, Courtesy Getty Images
Just listened to a talk given by Peter Thiel on the “How to Start a Startup” podcast. You can find it on iTunes here. Definitely take the time to listen if you’re interested in starting a company.
Thiel believes that the success of a company is determined by a simple formula:
“For a business to be valuable, two things must be true: you create X dollars of value for the world. You capture Y percent of X.”
X (the size of the market) doesn’t have to necessarily be huge if you capture a large enough percentage of it. He compares the airline industry to online search. Domestic air travel accounts for $195B in revenue annually. Google brings in $50B annually. The search market isn’t much bigger than Google’s share. So which company would you want to be: Google or American Airlines?
He argues that the goal of every founder/CEO is to establish a monopoly. Do something different from everyone else, go after a niche market and own it. Then expand to related areas, increasing your dominance. Or to put it another way, Amazon started out as an online bookstore. This lead him to another great line:
“All happy companies are different because they are doing something very unique; all unhappy companies are alike because they fail to escape the essential sameness that is competition.”
He’s repurposing a quote from Leo Tolstoy’s Anna Karenina:
“All happy families are alike; each unhappy family is unhappy in its own way.”
I enjoyed Thiel’s talk. He made a lot of great points and expanded his counterintuitive argument that you should not hope for competition but avoid it. Go check it out.

In a recent post I wrote about how poorly designed ads negatively impact the experience users have when visiting a site (and why brands seem to ignore this). Sometimes though, paid advertising can actually undercut a point you’re trying to make.

Slate recently published this post about how Donald Trump’s personal attack on Ted Cruz’s wife signaled a new low for the candidate and the presidential campaign. Its point is pretty clear: attacking Cruz’s wife was purely misogynistic and so far beyond the pale of responsible debate (Slate has written several posts like this about Trump, such as this one that states his only consistent position is misogyny).
And then you get to the bottom of the post.

In the same post is a “promoted story” from LifeDaily entitled “20 Things You Should Know About Donald Trump’s Wife.” Kind of undercuts that point Michelle Goldberg and Slate are trying to make.
The Trump’s wife “story” is obviously clickbait, so I’m not including a link to it. But Slate is taking the money from Outbrain (the company responsible for serving up the promoted stories). It’s a bit jarring for users to read a post about how wrong it is to gossip and attack a candidate’s wife, and then see an ad on the same site that is doing the same thing to the offending candidate’s wife.
Take care what ads you serve up content sites.
I’ve been using the Yahoo Weather! app for a while now. It leverages flickr to serve up beautiful geo-tagged photographs that match the location and (roughly) the current weather. It’s beautiful and evocative.

Beautiful, right? And then you scroll down and see this ad:

Not so beautiful. I have always wondered why so many companies rarely consider the ad that’s placed in an app. They do realize that the user experiences the ad along with the rest of the page and doesn’t separate the two? Or to state this more clearly:
This is intuitive, or at least it should be. Bad ad experiences contribute negatively to how users feel about the sites serving them up. It would seem that it is in the site’s best interest to improve the ads and thus improve the overall site experience.
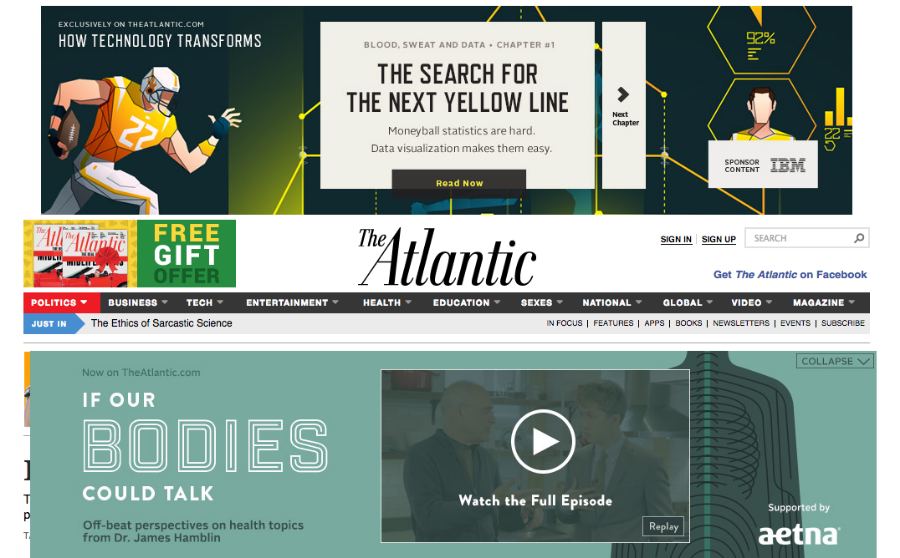
Or (try) to take a look at The Atlantic.

Basically you can see the site navigation (this is actually an article detail page) and that’s about it. Ads everywhere else. The Atlantic is a highly regarded publication with great writing and high editorial standards. Someone spent a lot of money designing a website to match the style and caliber of the print magazine. And then they mucked it all up with ads that have little connection to the magazine’s brand.
I’m not against advertising or the need to place ads on sites and apps that offer free content. But it seems strange that a company doesn’t care how off-style an ad might be placed within their otherwise impeccably designed site. It’s jarring.
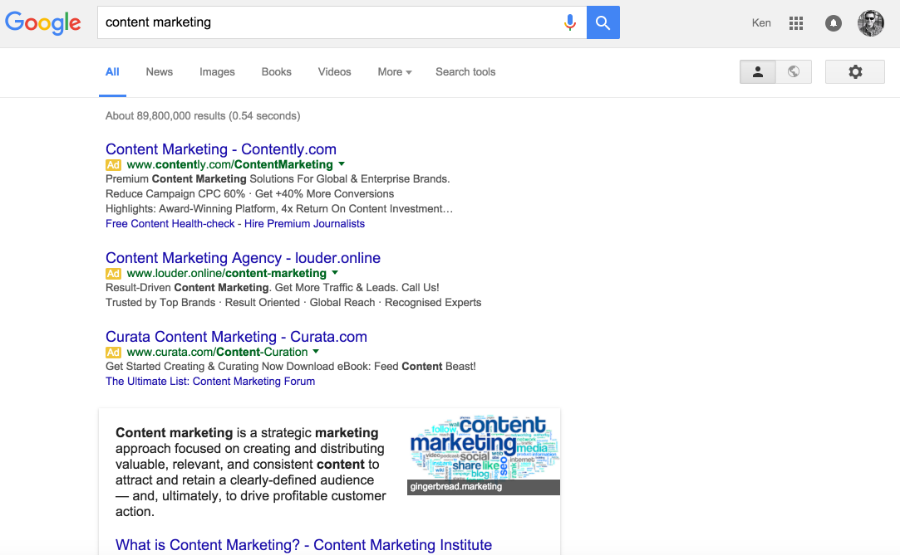
What I’m asking for is that companies avoid the garish. And there’s certainly a way to do it. Take the biggest provider of advertising on their site: Google. Ads are everywhere. But the ads don’t intrude and look out of place.

Ads are necessary and important (they help keep the lights on, and content free). But this shouldn’t be at the expense of the user’s enjoyment of a site.
Please: consider the design and style of the ads you place on your site.
I recently came across a couple of new apps that utilize conversational design. Each focused on solving a different need. So I decided to experiment with them and share what I found. The apps are:
Quartz mobile is the new app from the same-named news site. The interface replicates a chat window. When the user opens the app, headlines appear as new messages and after each one, the user can opt to learn more or see what’s next (it also often employs emoji in the “learn more” choice).

The nod to conversational design is obvious, and also fake. Currently, the user cannot ask Quartz for information on a particular topic. You can’t ask Quartz, “Tell me what’s breaking news in Boston?” for example. Quartz is effectively a slow scrolling newsfeed, without opportunity to either direct or personalize it. This is release 1, so it’s possible that functionality is coming (it becomes immediately more interesting if it does). It’s possible that it is learning more about the user based on the headlines they show interest in, but it is not immediately evident.
You can watch a TechCrunch review of Quartz here.
Hound is meant to be a Siri competitor. It’s onboarding is effective, asking the user to say specific questions, each one demonstrating a different capability of the app. I suspect that at the same time it is calibrating the app to the user’s speaking pattern. I’m not sure of this, but if it is a brilliant approach to teaching the user how to use the app while also making app setup simple.

If you want to learn about the current weather – either in your current location or somewhere else entirely, this app works smoothly. Contact integration is impressive. Saying a contact’s name brings that information up immediately. Saying “Text [contact name]” also works as expected. It does not however support email integration.
Hound also integrates iTunes so requesting a song usually results in success (if you don’t own it, you’ll get only the free sample through the service). It also has Uber integration.
I found voice recognition worked well, better than Siri. Where I struggled was not knowing all of the possible commands for Hound. When it doesn’t recognize a specific trigger in your question, the result is a google search for the exact phrase you spoke. While this can certainly be frustrating, it’s worth noting that in all instances it searched for the exact phrase or sentence I uttered. In other words, it’s speech recognition worked well. I’d like to see additional functionality added to the app, such as shopping. Hound will likely continue to grow in features as they improve the app.
Read a TechCrunch review of Hound here.

I want to start my own company. I want to develop a product based on my own BIG IDEA, form a company around it, hire people to my cause. I want build something.
I think about this often. There are several ideas for products, all somewhat related to a general theme. Not necessarily a specific BIG IDEA, but something or several things.
I don’t have any cofounders to help me. I certainly don’t have any tech founder friends to lean on and write code. My skill is lacking here. I recognize that as a definite obstacle. I do have a mental list of people I would like to ask.

Dilbert, by Scott Adams. Thanks to @lipmanb for tweeting it.
I really do think often about starting my own company. I don’t think this makes me different from a lot of people. Rather, I suspect a LOT of people out there daydream similarly to me. Beyond the obstacles I tongue-in-cheek outlined above, I consider the real risks of taking such a chance:
I have two daughters – Avery who’s 2 and Lucy who’s just 6 months. Coming home to them at night is amazing, and exhausting. They command my full attention before and after work, and on the weekends. How could I devote the often stated 100% focus to my potential startup while maintaining my commitment to my family? I actually took heart in a recent post by Rob Gonzalez, CEO and cofounder of Salsify, where he talks about the balance between founding a startup and personal life. Interestingly he talks about the advantage of parents in this environment – they have focus because they need to be. This theme was similarly espoused by Paul Graham of Y Combinator in his talk "The Counterintuitive Parts of Startups, and How to Have Ideas." Listen to the Podcast. But let’s be honest: I’ve never started a startup and everyone always talks about how much time must be devoted to it. Am I just cherry-picking the the advice I want to hear?
I have a good job and get paid well for it. There is some reward in the work I do. Kids are expensive. How can I responsibly risk my income on such an unknowable endeavor? Losing my income for however long would put a huge burden on our family. And who knows when I would start to take in any pay, let alone match my current salary. If this is an ego – or selfish – leap to indulge personal wishes I will have failed in my primary responsibility as husband and father.
I’ve been out of my 20s for a while. That’s when you’re supposed to try your hand at starting a company, right? Sure I have more experience now than when I was younger, but I have more responsibilities (see reasons above). What would I be giving up to make this happen? If it doesn’t work out (and the statistics say a startup is likely to fail), what damage might I be doing to my professional career? Am I setting myself back a few rungs? I don’t have an answer to this.
There are many reasons why starting my own company is a bad idea. Again, this realization makes me like many, many other people. We all want to be the boss. We all want to do great things. We see only success, and not failure. With all of that, I still hope to start a company one day. I don’t know when that will be. And I don’t know what it will be. Obviously I don’t know if it will be, but I’m hopeful.
Maybe as a dream, it can never fail.
Maybe.
Today is Super Tuesday. Election day! This morning I dropped my daughters off at daycare and then went to vote. I took a later boat (I commute to work on a ferry – it’s awesome). While waiting to leave the dock, a lady sat down next to me: “Oh look, you’ve already voted! I need to do that.” She had seen my “I Voted Today!” sticker on my jacket.
We talked about whether there was a wait at the polls (there wasn’t) and what time they closed (we thought it was 7pm; turns out it’s 8pm). She was excited about doing her civic duty, and said she would vote later that night.
Once in the city I headed to Starbucks, as I do every morning. Stepping up to the barista, a big smile came over her face: “You just reminded me!” she spread her arms in a happy, excited manner, “I almost forgot; need to go vote today.”
She then took my order – a grande iced coffee and a blueberry muffin. She comped me the muffin (thank you!).
Watching the news we tend to get the impression that all things are dire and serious foul things are afoot. The other side hates us and will lead us to ruin. Conservatives and Liberals should just form their own countries away from each other. It’s pretty dire.
It struck me today how happy people were to be voting. No one asked “Whom are you voting for?” No one tried to influence anyone else. I felt a genuine sense of community among everyone I interacted with today. This is not the feeling one gets following election coverage.
I have nothing profound to say about all of this. I just wanted to note that I felt kinship with my fellow Americans today and that is a good thing. Despite all the doom and gloom that always leads, I think the country is filled with good, well-meaning people. We’re going to be alright.
If you haven’t yet, go vote.


Last weekend I was out to dinner with my wife. An older couple at the table next to us was brought their bill and when the waitress returned, the husband pulled out his wallet.
From his wallet he pulled out two credit cards – one a Coin card and the other a regular credit card. The gentleman explained that he would like her to try the Coin card first, but that he also anticipated problems.
“The Coin card’s great, because it allows me to store all of my credit cards on it," he said, "Problem is it doesn’t work all the time. That’s why I also carry this card. If the Coin card doesn’t work, just use this.”
This was the first time I had seen someone attempt to use Coin at a restaurant. I find it odd that Coin hasn’t become bigger than it is and at the same time, the conversation I overheard pretty much explains why it hasn’t gotten bigger.
It’s an object lesson in the rule of 10x better products. Coin sounds like a great idea, but users haven’t made the switch in compelling numbers (note that the gentleman had to explain what it was to the waitress who handles credit cards all day at work). Coin started shipping a year ago, in early 2015 (there was a Beta available before that). I suspect there are several problems:
Users are unsure of trusting this new device with all of their credit card information. Perhaps in users’ minds it represents a single point of failure for their financial security (if someone steals their Coin card, then they have ALL of their credit cards). It’s on Coin to do everything they can to inform customers and convince them that it’s safe, and easy to use. Here is Coin’s FAQ. Judge for yourself if this allays users’ fears or not.
I carry two credit cards (one of which I never use) and an ATM card in my wallet. I would like to lighten my wallet, sure. But are the two extra cards in my wallet such an inconvenience that I need a new solution? It’s perhaps not 10x better.
When Coin launched, a friend at work ordered one. He was quickly frustrated with how often it failed to work as designed. He quickly gave it up after about a week. Apparently this is a problem that persists a year after launch. This must have a huge impact on user conversion.
It’s a reminder about how hard it is to launch a successful product. A good idea isn’t enough. You need to be solving a real problem and be a far better solution. You have to educate potential users on why your solution is so good (don’t take it as an article of fact that they’ll understand intuitively). And you better execute flawlessly.
The waitress returned a few minutes later and explained the Coin card wouldn’t process; she ran the backup card as a result.

One thing that has me really excited about new products is the growing trend of Conversational Design.
I recently wrote about the breaking down of siloed experiences created by apps so that contextually related tasks can be combined into a single experience (e.g. ordering an Uber from Facebook Messenger). This is partly a result of the user interface transforming into a dialog between user and application. Text being the great equalizer, if a conversation can happen, all things are understood and possible.
This trend will likely be hastened by the advent of two other technologies that are quickly gaining traction: Artificial Intelligence and Virtual Reality.
AI as it relates to conversational design is obvious. AI involves a self-aware machine that can learn from interaction. Conversational Design doesn’t require AI – when I “chat” with Slackbot to complete my user profile, it’s not learning; rather the interface is cleverly constructed to appear to be a conversation. No doubt though, as AI is improved and integrated in everyday products, the net effect will be an increasing use of conversational design in all things.
Virtual Reality, I believe, will also help spur on conversational design. Traditional user interfaces will seem to be clunky virtual reality. They would also threaten to break the illusion VR is creating (I’m in this amazing, majestic landscape; let me pull out a keyboard to navigate elsewhere). Dialog seems to be a more fitting UI in VR. Hence, conversational design.
And this brings me back to the app experience today and why it needs to be replaced. I suspect that a user will not want to have conversations with numerous different applications, each with different responses and cues to natural language conversation. Users don’t want to “train” 20 different bots to understand them. They want a single voice. They want a personal concierge.
Apple has Siri and Amazon recently launched Alexa. Each will get better with iteration (I mean, Siri can’t get worse, can it?). But I think there’s a risk in these platforms being built by existing businesses. What if I don’t want to own an Apple product? What if I want to shop somewhere other than Amazon? I believe there’s an opportunity for a new company to build a conversational product that is agnostic to brand and business. Something that handles one's Twitter, Facebook, and Instagram feeds, while allowing users to request services, such as an Urber or food ordering, and allows shopping across all online retail. This digital concierge will work everywhere.
That seems like something people would be interested in.